
- Kitematic standalone how to#
- Kitematic standalone install#
- Kitematic standalone generator#
- Kitematic standalone code#
The first one is Dockerfile and Docker Compose File (yml) Supportīuild ASP.NET 5 project and prepare for Docker
Kitematic standalone code#
There's a few very handy extensions for Visual Studio Code that I'd encourage you to download.
Kitematic standalone install#
Install valuable extensions to Visual Studio Code Install the Docker geneator: npm install -g generator-dockerĥ. Install the ASP.NET Core generator: npm install -g generator-aspnet I'm splitting them up for easier description here. Run each of these commands to install the npm pre-requisites, or run them as a single command.

NET Core SDK which you can download here. Since we're going to work a bit with some of the features in the. If you haven't worked with Kitematic before, there's some pretty good documentation on the Docker site: /kitematic/userguide.

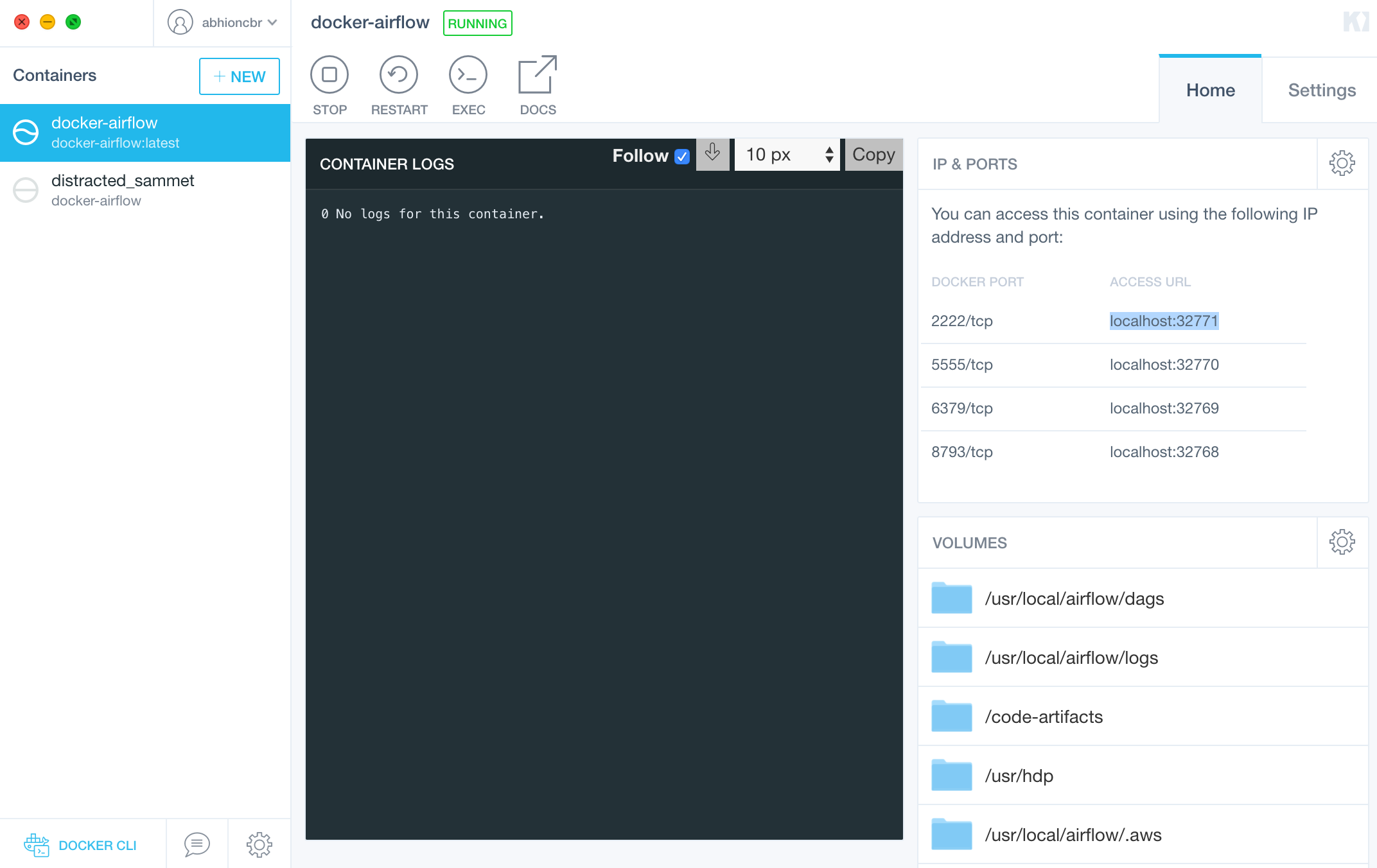
I'm on Windows, so I'm going to install the Kitematic version for Windows. Kitematic is a way to get a nice UI for your containers on your dev box. You should be able to run docker in your favorite cmdline tool on Windows. Docker is available for download from their website. In order for us to work with Docker on our dev box, we need to install it.
Kitematic standalone how to#
See the following sections on how to complete these steps one by one.
Kitematic standalone generator#
Install Yeoman, the ASP.NET Yeoman Generator and the Docker Yeoman Generator.In order to follow along with all the steps in this post, there's a few things we need to set up first: I will be using Visual Studio Code as I do more and more. In the next two posts I will walk through the steps for deploying the containers to Azure and Heroku. This post will cover how to create the project, create your docker images and run them on your development box through Docker. In my case the cloud services are Azure and Heroku. NET Core application (ASP.NET 5) and build a Docker image that contains our application, and then deploy that to a cloud service of our choice. mongo/data to save the files in it.In this post I will discuss how to create a. $ is for getting the relative path to the directory we want to use. And by this command, instead of saving the data in the container itself (which will be lost if we delete the container), we are telling docker to mount the container’s volume /data/db to our host’s directory $(pwd)/mongo/data. Now, MongoDB, by default, saves the database in the directory /data/db. -v $(pwd)/mongo/data:/data/db: here, we are telling docker to bind a volume from the localhost to the container’s volume.-p 27017:27017: Mongo, by default, runs on port 27017, and to use the internal port of the container, you need to map it to a port in your system so you can connect to is, so by using the option -p (–publish) you are telling docker to publish (or expose) the container’s port 27017 to the host’s port 27107, where -p takes the following format:.By using the –name option, you can name your docker containers with any name you want so you can easily identify them –name my-mongo: it will call the running container as my-mongo.

The command above will pull the mongo image from Docker Hub, and run it with the following configs: So let’s install run a MongoDB on our system without downloading it, just run the following docker command: > docker run -name my-mongo -p 27017:27017 -v $(pwd)/mongo/data:/data/db -d mongo Instead of installing MongoDB in your system, you can just, as expected, use Mongo’s docker image (the same is with MySQL, Oracle, etc…). Now, let’s say you want to build an app that will work with MongoDB.


 0 kommentar(er)
0 kommentar(er)
